목동코딩: 코딩교육, 프로젝트수업
이번에 새로이 오픈할 프랫폼을 개발하면서 새롭게 느낀점이 있었다.
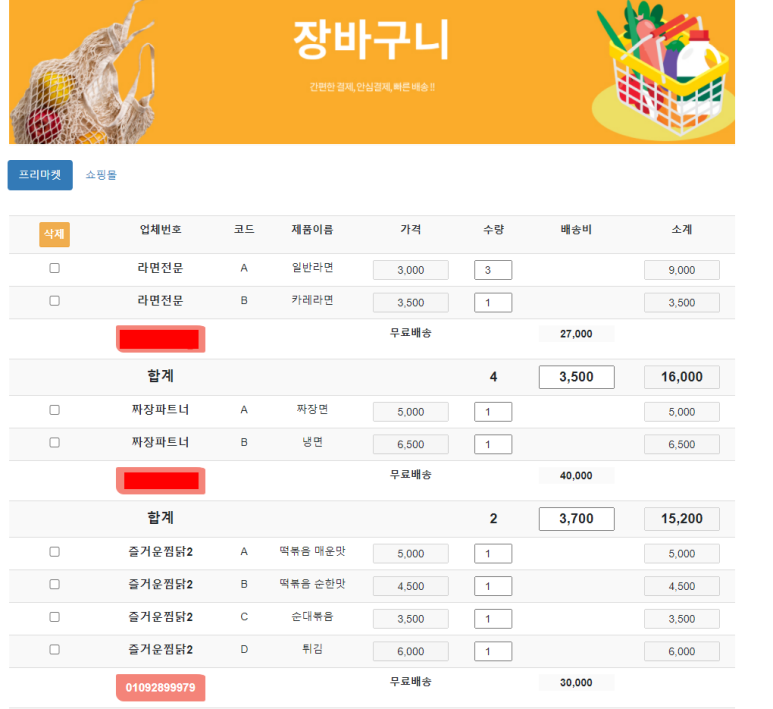
엔지니어 마인드로 살다보니, 데이타베이스를 뒤져서 원하는 데이터를 가져오면, 결과를 바로 화면에 표시 하는 줄 알았는데, 마케팅 마인드는 약간의 뜸을 들여야할 필요성을 느꼈다. 그래서 5초간 대기 화면이 나오고 결과를 보여주는 대기 기능을 만들었다
<!--로딩바-->
<div id="loading" style="margin-left: 0px;">
<img src="./images/buttons/loading.gif">
<p>결과를 준비중입니다. 잠시기다려주세요....</p>
</div>
<div>
<h3 id="getDB" style="display:block;padding:1em 0.2em;text-align:left;"></h3>
</div>
$(document).ready(function(e) {
setTimeout(function() {
$("#getDB").html("결과 보기를 크릭해 주세요");
$("#Code<?=$LEVEL_3?>").css('display',"block")
$("#loading").css('display',"none")
}, 5000 );
});





'코딩교육 > Web' 카테고리의 다른 글
| 목동코딩학원 : Html, Ajax 화면이 새로고침 되는 원인 찾기 (0) | 2023.02.17 |
|---|---|
| 목동코딩학원, Ajax로 Popup 레이어 띄우는 방법 (0) | 2021.10.19 |
| 목동코딩, 웹페이지 개발, 원하는 input 값 읽어오기 (0) | 2021.09.23 |
| 목동코딩, Asp.net mvc EF에서 Data 추가하는 방법 (0) | 2021.09.23 |
| 목동코딩,Ajax Click으로 Delete Table Row (0) | 2021.09.20 |