목동코딩 : 인공지능수업, 온라인코딩수업
요즘, 보안관련, 진단관련, 음식 메뉴 관련 인공지능 응용시스템을 만들고 있다.
속으로 조금 걱정을 했는데 의외로 인식을 잘한다.
강아지나 고양이 와는 다르게, 외형이 불규칙해서 될까? 싶었는데 의외의 결과가 나왔다.
이번 프로젝트를 통해서 앞으로는 비젼시스템이 주된 방식이 될거 같은 확신이 든다.
물론 이 자체로는 활용 하기가 곤란하겠지만, 다양한 플랫폼이 추가되면 아주 큰 활용이 가능하다는 생각이 든다.
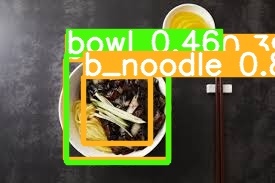
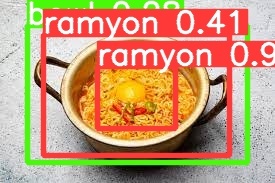
아래 사진은 인터넷에서 다운받은 사진으로서 육개장, 냉면, 라면, 콩장, 짜장면을 인식한 샘플사진이다.






'코딩교육 > 인공지능' 카테고리의 다른 글
| 목동코딩학원 : [코딩교육에 관한 100줄 블로그] (0) | 2023.02.24 |
|---|---|
| 목동코딩학원 : [인공지능중 cnn에 대한 간략한 설명] (1) | 2023.02.24 |
| 목동코딩학원, AI Deep learning 사물인식 (0) | 2023.02.19 |
| 목동코딩학원, 인공지능 학습시키기 (0) | 2023.02.15 |
| 목동코딩학원, 인공지능 사물인식 영상(Object Detection) (0) | 2023.02.15 |



